Box shadow on scroll :) - VueJS Scroll Event to get the position of the page. - DEV Community 👩💻👨💻

html - How to move underline using border-bottom to make it look like a underline using box-shadow inset? - Stack Overflow

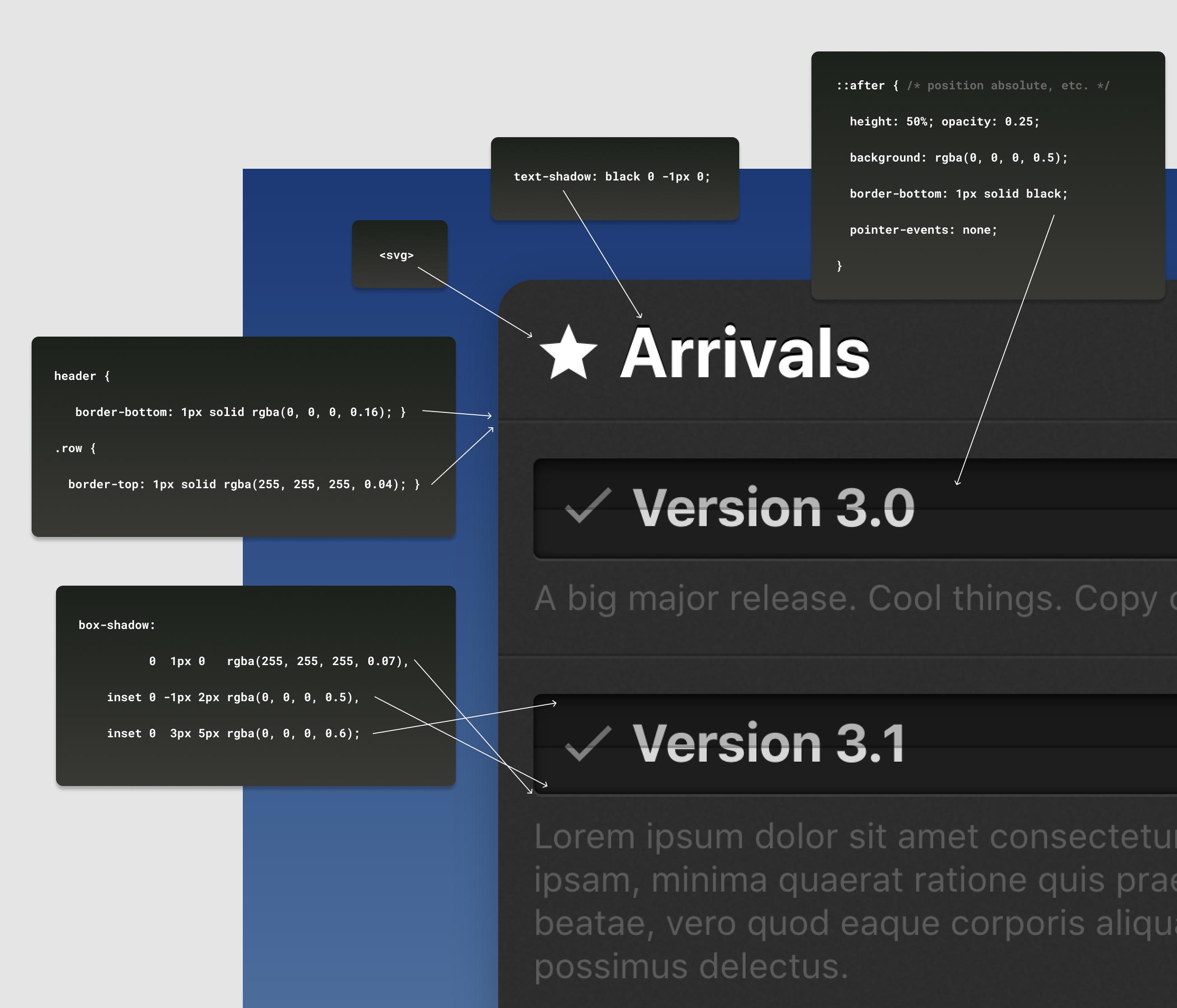
css - How do I do the border-bottom trick for tabbed navigation BUT with box -shadow not border? - Stack Overflow